05/ 30
table-cell を使ってスマホサイトの構築を便利に(CSS3)
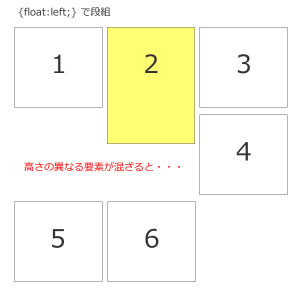
float:left; で横並びにしたレイアウトはスマホサイトで幅が変ると崩れることがある
段組や横並びのレイアウトはスタイルシートの float を使うことが一般的ですよね。スタイルシートがまともに表現できないくせにやたらとシェアだけが高かった悪名高きIE6がいなくなって、もはやこの方法はあたりまえと言えるまでになってきました。まさか古のtableレイアウトをまだ使っている人はいませんよね(;^ω^)。
ところがこの float にも弱点が有り、高さの異なる要素が混ざるととたんにレイアウトが崩れてしまいます。
幅も高さもキッチリ分かった状態なら幅だけで無く高さも指定してやれば横並びの各要素の高さを揃えることができるので、この問題は回避することができるのですが、どうもそうは簡単にはいかない事態が発生してきました。
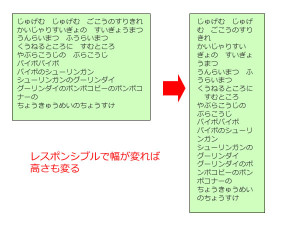
リキッドレイアウトでは幅が変ると高さが変る
最近ではインターネットをスマホで利用するユーザーが急激に増えてきたことも有り、サイトをスマホ対応にするのは当たり前になってきました。携帯の時と違ってスマホは最新のスタイルシートにもちゃんと対応できているのでそのあたりはいいのですが・・・
スマホやタブレット用に特別にサイトを作るのならともかく、最近の流行はPCと同じサイトを表示させる画面の幅に合わせて自在に変化させられるレスポンシブWebデザインが主流になってきています。レスポンシブルWebデザインの様な幅を自由に変えられるのをリキッドレイアウトというのですが、このリキッドレイアウトでは幅が変化することでテキストなどは行数が大きく変化するため、最終的な高さの予測ができなくなります。そのため各要素の高さをあらかじめ決め打ちすることが困難になってしまいました。
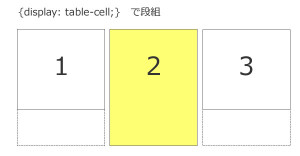
display:table と display:table-cell を使ってテーブルレイアウトのおいしいとこ取り
こんなとき tableレイアウトを使うと楽なのに・・・って思ったwebデザイナーさんは大勢いると思います。実は私もその一人です。でもtableタグをデザインに使っちゃダメだと自分に言い聞かせて思いとどまりました(笑)。
ところがこの要素の配置に使う ulタグ と li タグを あたかも tableタグ と tdタグ のように振る舞わせるCSS のプロパティがあるんですね。それが display:table と display:table-cell です。
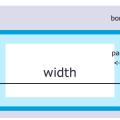
この display:table と display:table-cell はセットで使います。親要素の ul に対して
ul {display:table;}
のように指定し、li に対しては
li {display:table-cell;}
と指定してやります。これで横並びになった全ての li の高さが揃います。CSSは横幅を揃えるのは得意ですが、高さを揃えるのは苦手なので、この方法はかなり使えます。
display:table の面白いところはtableと同じ挙動をすることから、vertilal-alignを指定することができます。従来の方法でも padding-top なんかでなんとなく真ん中にすることはできるのですが、vertical-align ならテキストの行数が変ってもちゃんと真ん中にレイアウトしてくれます。便利ですね。
table-cell の注意点
ただし注意点もあります。比較的新しい(?)スタイルシート要素なのでIE7では使うことができません。でももうだれも使ってませんよね・・・使ってる人がいても無視無視(爆)
それとテーブル(表)のセルになるので margin で間を開けることはできません。display:table を指定した ul に border-collapse: separete; を指定して開けて下さい。これは普通の table に対する操作と同じですね。
table-cell の各要素はそのままでは各要素のボリュームに合わせて自動で幅が計算されます。これも table の td要素 と同じですね。各 table-cell要素の幅を同じにしたかったら、display:table を指定した親要素に table-layout: fixed; を指定してやって下さい。これで全部の table-cell が同じ幅になってくれます。
こういった便利なCSSがあるのでもうリキッドレイアウトもレスポンシブルWebデザインも恐くありませんね。どんどん挑戦してみて下さい。