01/ 18
WordPressブログの投稿に目次を付けて長い記事を読みやすくする
ブログの記事に目次があると便利
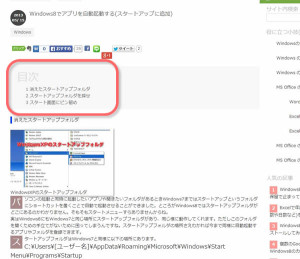
ブログの記事もちょっとまとまったことを書くとついつい長くなってしまいます。そんな時目次があると、何が書かれているかが最初によく分かります。また、その目次にリンクが設定してあれば、目的の箇所にすぐにジャンプすることができます。ブログの記事の先頭に目次を付けるとユーザーにとってとても便利になることは違いありません。
ところがこの内部リンクを設定するのって難しくはないのですが、結構面倒です。記事を書き終えてから記事の途中の見出しにアンカータグを設定し、さらに目次を作ってリンクを作成する。記事を書き終えて一息つくと、もうそんな作業もちょっと・・・です(;^ω^)。
私もかつては手作業でそんな目次を作ろうとしたこともあったのですが、途中で挫折してしまいました。なんとか簡単に済ませる方法はないのでしょうか・・・?
Table of Contents Plus プラグイン
Table of Contents Plus というWordPress のプラグインはそんな目次の生成を自動で行ってくれるプラグインです。使い方は実に簡単で、記事の途中に埋めた見出しタグ(h1~h6)を自動認識して、一覧表にして記事に埋め込んでくれるのです。設定項目も豊富で、ほぼどのような記事にも対応してくれます。
上記リンクからダウンロードしてもいいですし、プラグインの追加から検索してもすぐにみつかります。
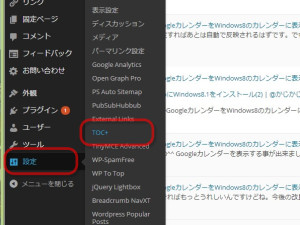
プラグインをインストールして有効にしたら、ダッシュボードの左のメニューの設定の欄に『TOC+』という項目ができているので、これをクリックします。
Table of Contents Plus の設定
設定メニューは英語ですが、そんなに難しく無いので大丈夫です。日本語化もできるそうですが、特に必要は無いと思います。
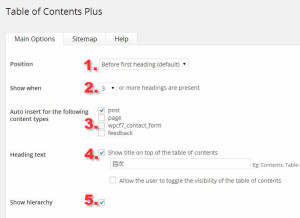
1.は表示の位置ですね。デフォルトでは最初の見出しタグの前になっています。このままがいいですね。
2.は「見出しタグがいくつ以上になったら目次をつくるか」です。デフォルトでは4ですが、私は3にしました。あまり少ないと意味がありませんからね。
3.は「どのタイプのページに作成するか」です。postは投稿、pageは固定ページです。
4.は目次のタイトルです。
5.は「階層表記をするか」です。見出しタグがh2、h3、h4、h5の様に階層で使っている場合、目次もそれに合わせて大項目、中項目、小項目のように階層表示させるための設定です。
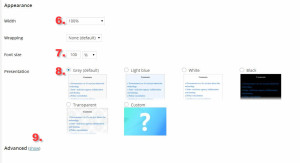
6.は目次の幅です。100%でページ幅いっぱいです。当サイトは表示されるデバイスの幅に合わせて表示幅が変化するレスポンシブルWebデザインですから、100%で指定します。
7.はフォントの大きさです。
8.は目次領域の見た目(デザイン)です。サイトの雰囲気に合わせて選んでください。
9.は詳細設定を表示します。
Table of Contents Plus の詳細設定
これまでの設定でも十分なのですが、さらに細かく設定することができます。
10.は「このプラグインのデザイン(CSS)を無効にする」です。私は独自テーマを作ってまして、自分で1から細かくデザインしたかったので、ここにチェックを入れています。
11.はリストの先頭のマークを指定しているテーマをお使いの場合は、それを表示させます。
12.は「どのレベルの見出しタグに対して適応するか」の設定です。私のテーマではh1はサイトのタイトル、h2はサイドバーの大項目のタイトルや固定ページのページ名に、h3は投稿の記事のタイトルに使っているので、これは目次に含む必要はありません。h4以下で十分ですね。これは皆さんがお使いのテーマに合わせて、気に入った表示になるように調整してください。ちなみに私は先の設定で階層表示をONにしているので、h5とh6にもチェックを入れておかないと意味ないですね(;^_^A
記事中に見出しタグを設定する
ここまでできたら後は記事の中に見だしを設定するだけです。見出しとして書いた文章の前後に見出しタグを追加するだけです。
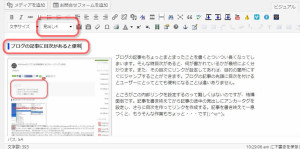
私の場合はh4タグを集めるように設定しましたから、編集画面をテキスト表示にして『<h4>見だしの文章</h4>』としてやります。
この画面はTinyMCE Advancedというプラグインを使って見出しタグを簡単に挿入できるようにしてあります。とっても便利なプラグインなのでこちらも是非導入をお勧めします。TinyMCE Advanced についてはまた別の機会に詳しくご案内しますね。
目次を作る事はユーザー(読者)にとって使いやすくなるのでとてもいいことなんですが、それ以外にも内部リンクが充実するということでSEOにも有利じゃないかと思います。WordPress はこんな便利なプラグインが探せばすぐに出てくるのでホント助かります。皆さんもぜひこれを使って読みやすい便利なブログを書いてください。















コメントを残す