2014
05/ 30
05/ 30
table-cell を使ってスマホサイトの構築を便利に(CSS3)

display:table と display:table-cell を使うと今までやりにくかった、横並びになった各要素の高さを揃えたり、テキストの縦位置を指定したりが簡単にできるようになります

だれにでもITを Webデザインとパソコン利用支援の いいなもっと.com

display:table と display:table-cell を使うと今までやりにくかった、横並びになった各要素の高さを揃えたり、テキストの縦位置を指定したりが簡単にできるようになります

あんまり一般的じゃ無いのかも知れませんが、自分のための備忘録として記事を書きます。パソコン買い換えたときに忘れちゃいそうですからね。 SassというのはCSSを拡張してパワフルにしたものなんです。Rubyという環境が無い・・・

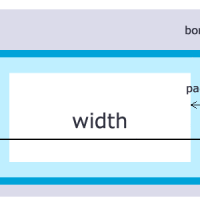
CSS3で追加されたbox-sizingプロパティを使うとボックスサイズの算出方法をわかりやすくすることができます。