08/ 01
ブログにFeedly購読ボタンを設置する
Googleリーダー亡き後すっかり定番のRSSリーダーとなったFeedlyですが、利用者が多いと言うことで、ワンタッチでFeed購読ができるボタンを設置してみます。これでサイトのアクセス数がアップすればしめしめです。
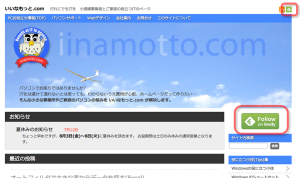
当サイトにはこのように2箇所にFeedly購読ボタンを設置しました。Feedly利用者ならこのボタンをクリックするだけでFeed登録が完了し、明日からは自動的に『いいなもっと.com』の最新情報が届けられます。ご機嫌でしょ。
購読ボタンの設置
購読ボタンの設置はとっても簡単です。まずはFeedly buttonを開いてください。そしてそのページにあるステップに従って順に必要事項を決めていきます。英語ですが、とっても簡単です。
ボタンの種類を決める
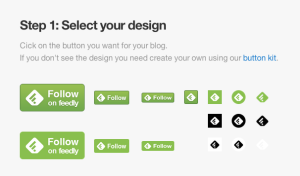
まずは設置したいボタンの種類を決めます。たくさん種類があるのでサイトの雰囲気に合ったものを選んでください。
私が選んだのは、サイドバーの大きいのは上の列の一番左。そしてページトップの小さいアイコンは右から3番目のものを設置するときにサイズを変更して使っています。
自分のサイトの feedURL を調べる
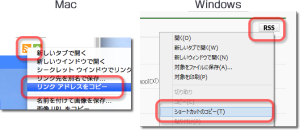
次に自分のサイトの feed URL を調べます。大抵は左下から輪が広がっていくようなアイコンか『RSS』なんてボタンがあると思います。
これを右クリックで開いたメニューから『ショートカットのコピー』とか『リンクのコピー』とか『リンクアドレスのコピー』なんてのをクリックします。これで feed URL がコピーされたはずです。
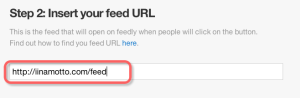
feed URL を入力
Feedly button サイトに戻り、Step2に進みます。さきほどコピーした feed URL をステップ2の入力欄に貼り付けます。
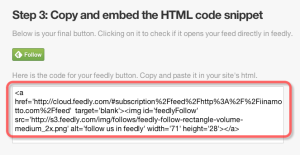
HTMLコードを取得
Step3に進みます。ステップ3の枠内にHTMLコードが表示されますからこれをコピーします。
後はあなたのサイトの適当な場所にこのコードを埋め込めば Feedly購読ボタンが表示されます。
WordPress に設置する例
最後のステップであるサイトへの設置はブログごとにやり方が違うので説明しずらいのですが、一番人気の WordPress での例をご紹介します。
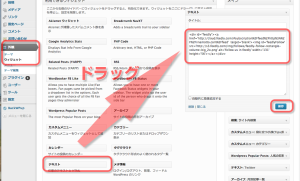
WordPressダッシュボードの『外観』にある『ウィジェット』の設定を開きます。
『利用できるウィジェット』の一覧に『テキスト』というのがあるので、これを右側のサイドバーにドラッグします。
設置された『テキスト』の右上の下三角をクリックして入力欄を開き、さきほどコピーしたHTMLコードを貼り付けます。
保存ボタンをクリックすれば設置完了です。私は空欄にしましたが、タイトルに『Feed購読しねて(^_-)』なんて書いてもいいかと思います。
Googleは止めてしまったRSSリーダーですが、まだまだネットでの情報収集においては欠かせないツールです。いずれプラグインとかで簡単に追加できるようになると思いますが、『今でしょ』と思う方はチャレンジしてみてください。













コメントを残す