11/ 12
box-sizing を指定してややこしいスタイルシートのボックスモデルをわかりやすくしよう
CSS(スタイルシート)を勉強し始めたときに一番最初に戸惑うのはボックスのサイズの指定じゃなかったですか?
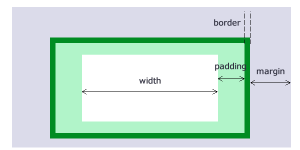
paddingというのは箱の内側の空白、marginは箱の外側の空白、borderは境界線って理解するのですが、箱全体の幅は
箱全体の幅= 左margin + 左border + 左padding + width + 右padding + 右border + 右margin
となります。高さも左右を上下に置き換えれば同じです。
コントロールしたいのは実際に表示される箱のサイズなのですが、width や height は常にborderとpaddingを差し引いた数値で指定しなければいけないんですよね。良くスタイルシートで width: 758px; なんて半端な数値が指定してあるのはそんな理由からなんです。
そこでそんなややこしい状態を解決するために、CSS3では box-sizingプロパティというのが新設されました。
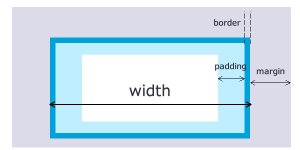
box-sizing: border-box
と指定してやれば、その要素に関しては border と padding は height や width に含まれてくれるので、隣の要素との間隔である margin を除いた、実際にその箱が占有する高さや幅を height や width で指定してやることができます。
できることは確かに同じなんですが、これでスッキリわかりやすくなりますよね。
ひとつ注意が必要なのは、この box-sizingプロパティは Interenet Explorer 7以前では使用できません。まぁ、XPの方でも大抵は8にアップされているので大丈夫かと思いますが、システムの都合で未だに6や7のPCもありますからね。
現在主要なモダンブラウザは全て対応していてくれるのですが、まだベンダープレフィックスが必要なようです。早くそれも不要になって欲しいですね。
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
ちなみに、デフォルトではCSS2.1と同様の動作になっているのですが、これを明示的に指定するには
box-sizing: content-box;
とします。まぁ、することは無いと思いますけどねw